Connecting Web APIs/Cloud Services¶
What you'll build¶
When you integrate the systems in your organizaion, it is also necessary to integrate with third-party systems and its capabilities to enhance your services. WSO2 Micro Integrator uses Connectors for the purpose of referring the APIs of third-party systems.
In this tutorial, when a client sends an appointment reservation request to the Micro Integrator, the client should receive an email confirming the appointment reservation details. To build this use case, you can add an Email connector to the mediation flow of the REST resource that you defined in the previous tutorial.
Let's get started!¶
Step 1: Set up the workspace¶
Set up WSO2 Integration Studio as follows:
- Download the relevant WSO2 Integration Studio based on your operating system. The path to the extracted/installed folder is referred to as
MI_TOOLING_HOMEthroughout this tutorial. - If you did not try the asynchronous messaging tutorial yet:
- Open WSO2 Integration Studio and go to File -> Import.
- Select Existing WSO2 Projects into workspace under the WSO2 category, click Next, and then upload the pre-packaged project.
Step 2: Develop the integration artifacts¶
Importing the Email Connector into WSO2 Integration Studio¶
- Right click on Sample Services Configs module in the Project Explorer and select Add or Remove Connector/Module.
- Select Add Connector/module and click Next. You are now connected to the WSO2 Connector store.
-
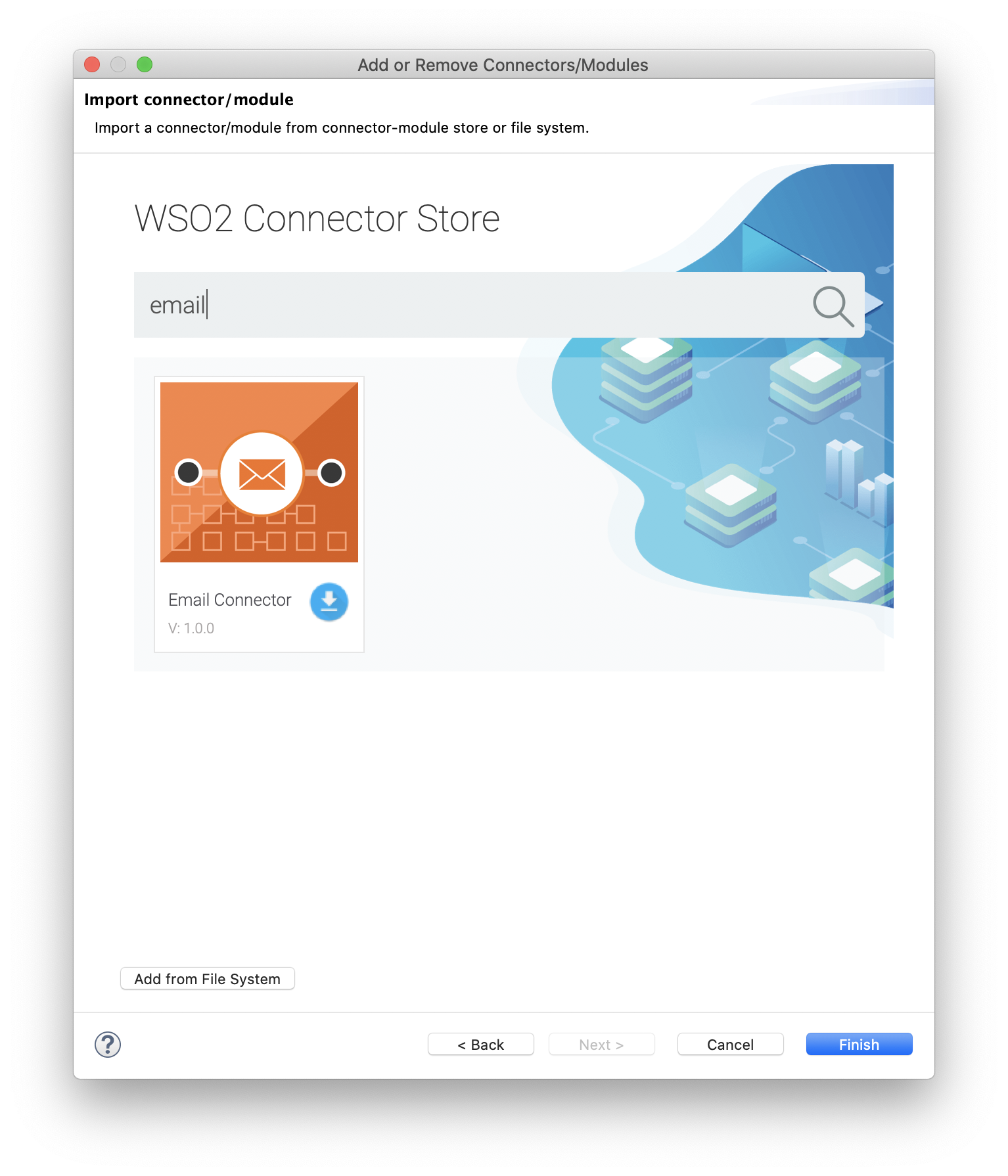
Find Email from the list of connectors and click the Download button (for the Email connector).

-
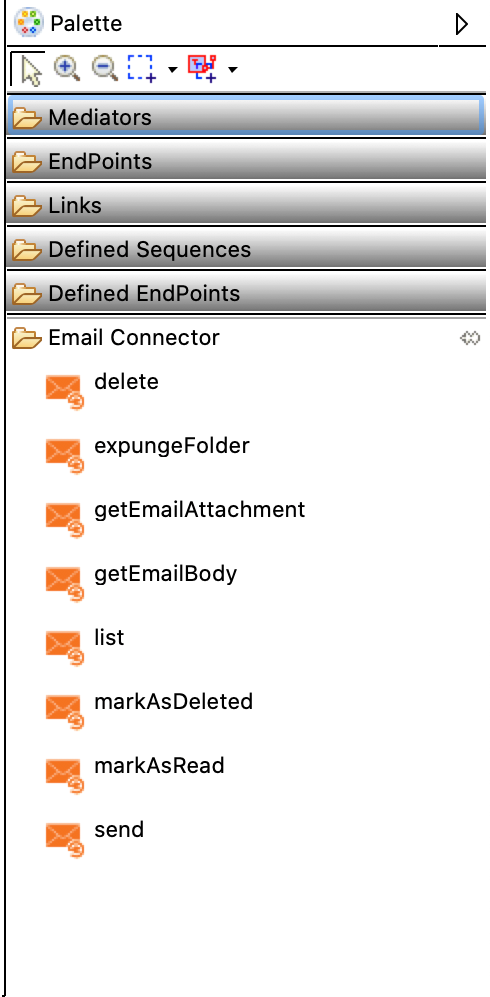
Click Finish. The connector is now downloaded to your workspace in WSO2 Integration Studio and the connector operations are available in the Email Connector palette.

Let's use these connector operations in the configuration.
Update the message flow¶
The connector operations are used in the sequence named PaymentRequestProcessingSequence. Select this sequence and do the following updates:
-
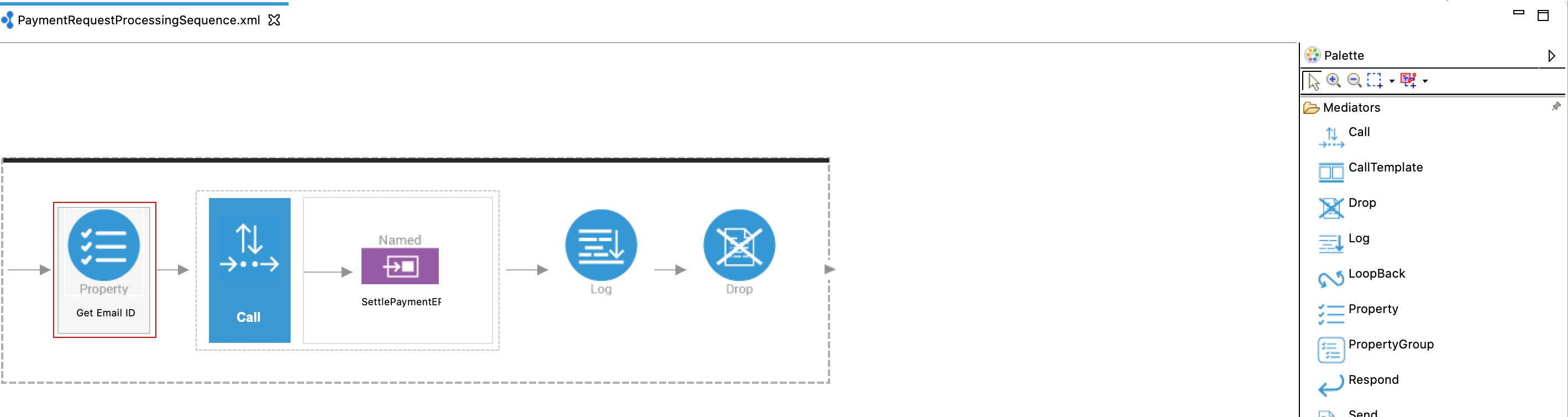
Add a Property Mediator just before the Call mediator to retrieve and store the patient's email address.

-
With the Property mediator selected, access the Property tab of the mediator and fill in the information in the following table:
Property Description Property Name Enter New Property....New Property Name Enter email_id.Property Action Enter set.Value Type Enter EXPRESSION.Value Expression Follow the steps given below to specify the expression:
- Click the text box for the Value Expression field. This opens the Expression Selector dialog box.
- Select Expression from the list.
- Enter
json-eval($.patient.email)to overwrite the default expression. - Click OK.
Description Get Email ID -
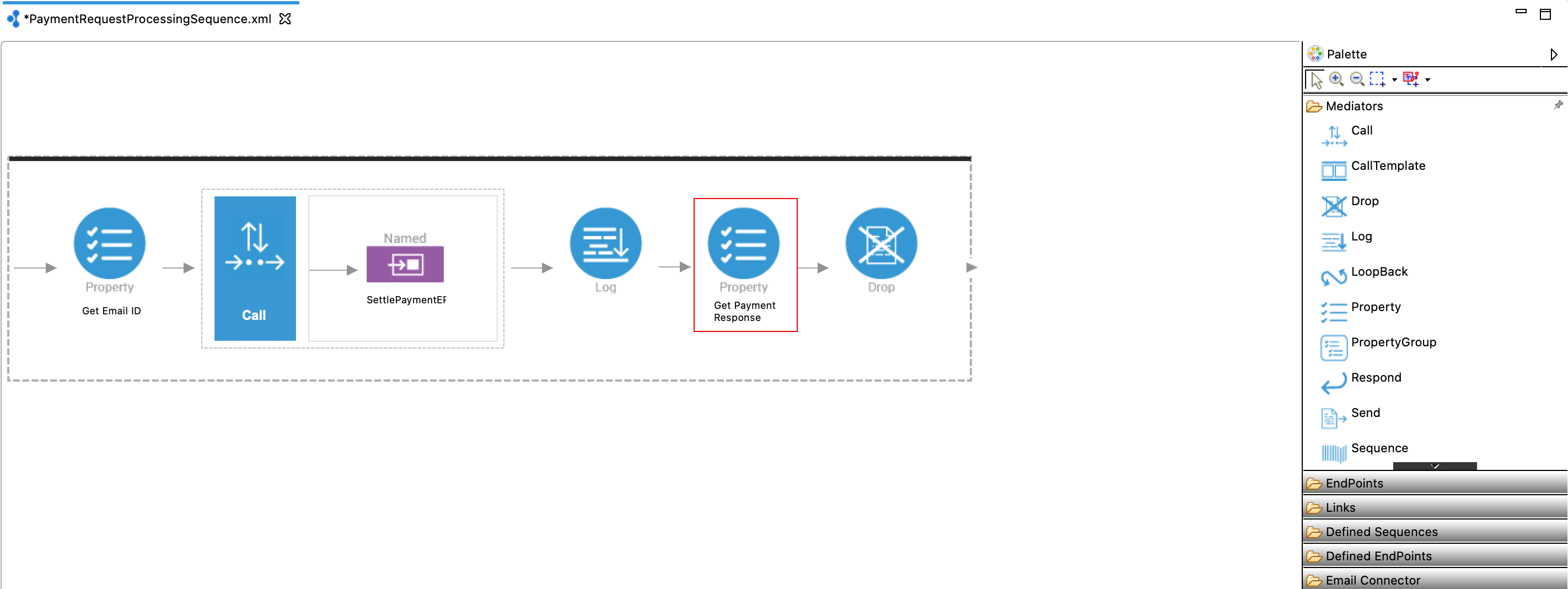
Add another Property mediator just after the Log mediator to retrieve and store the response sent from SettlePaymentEP. This will be used within the body of the email.

-
With the Property mediator selected, access the Property tab and specify the details given below.
Property Value Property Name Select New Property New Property Name payment_response Property Action Select Set Value Type Select Expression Value Expression json-eval($.) Description Get Payment Response -
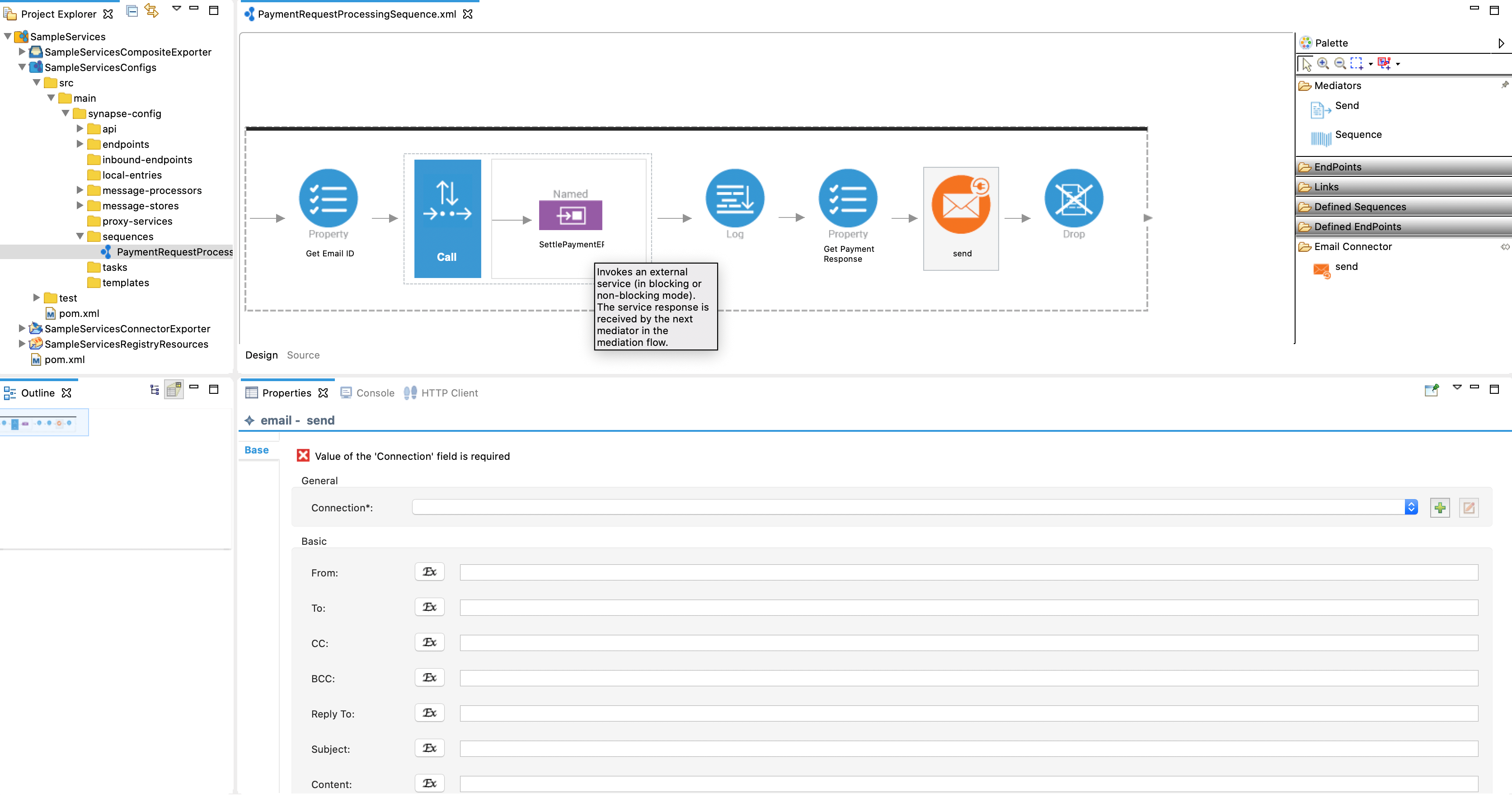
Drag and drop the send operation from the Email Connector palette adjoining the Property mediator you added in the previous step.

-
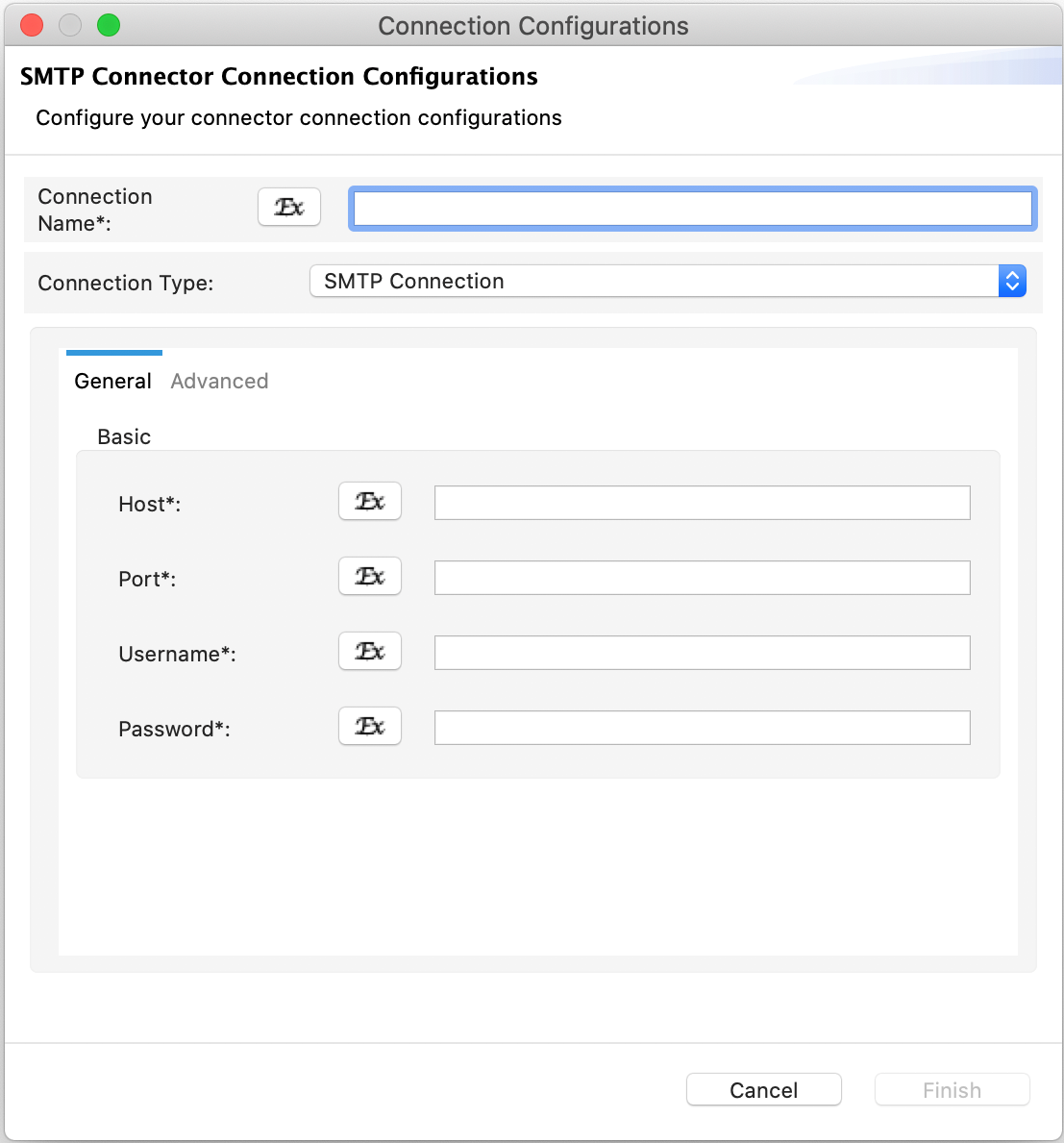
With the send operation selected, access the Property tab and create a connection by clicking on the '+' icon.

In the pop up window, following parameters must be provided.
Property Value Connection Name smtpconnection Connection Type Select SMTP Secured Connection Host smtp.gmail.com Port 465 Username Your email address Password Your email password Tip
If you have enabled 2-factor authentication, an app password should be obtained as instructed here.
-
After the connection is successfully created, select the created connection as 'Connection' from the drop down in the properties window.
-
Specify the following details in the Properties tab;
Property Description From Enter your email address as the value. This will be account from which the email is sent. To Enter $ctx:email_idas the value. This retrieves the patient email address that was stored in the relevant Property mediator.
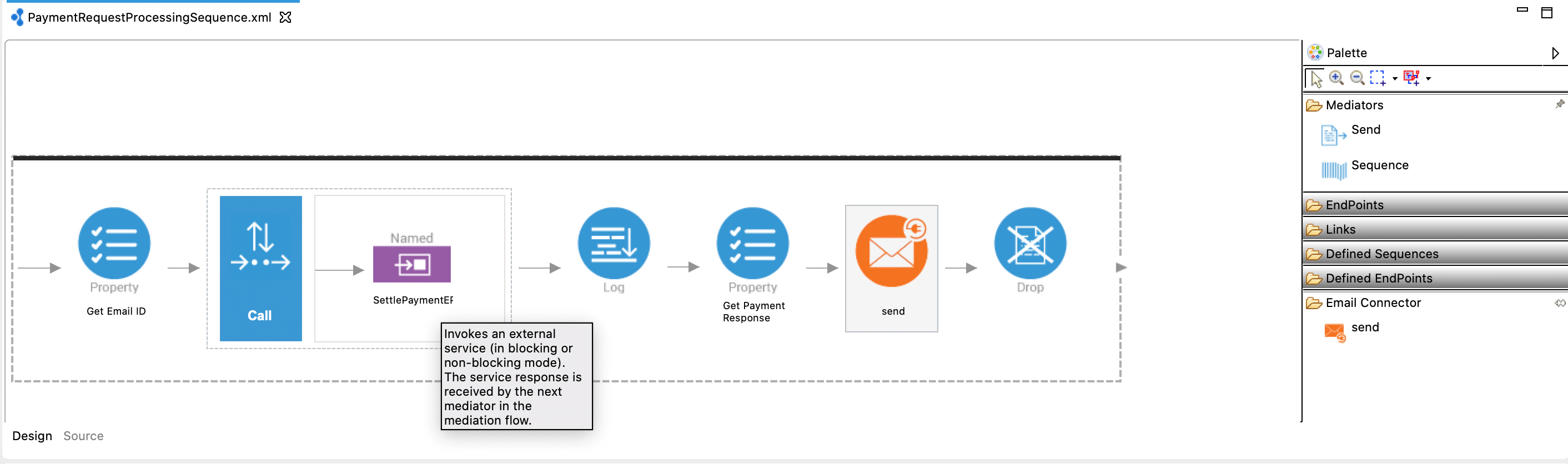
Subject Enter Payment Statusas the value. This is the subject line in the email that is sent out.Content Enter $ctx:payment_responseas the value. This retrieves the payment response that was stored in the relevant Property mediator.The updated PaymentRequestProcessingSequence should now look like this:

-
Save the updated sequence configuration.
-
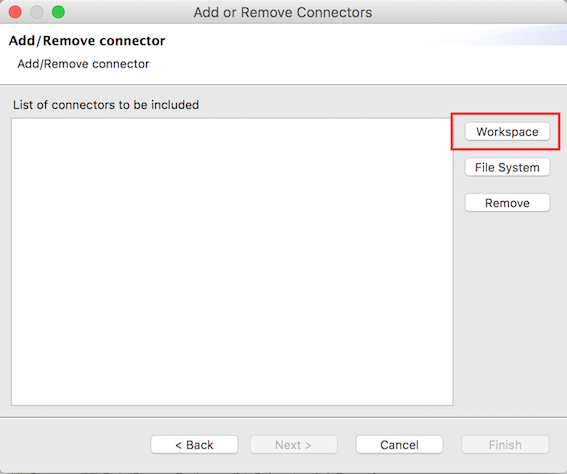
Right click on SampleServicesConnectorExporter and navigate to New → Add/Remove Connectors and select Add connector/module and click on Next . Select Workspace to list down the connectors that were added.


-
Select the Email connector from the list and click OK and then Finish.
Step 3: Package the artifacts¶
Package the artifacts in your composite exporter module (SampleServicesCompositeExporter), the registry resource project (SampleRegistryResource project), and the Connector project (SampleServicesConnectorExporter) to be able to deploy the artifacts in the server.
- Open the
pom.xmlfile in the composite exporter module. -
Ensure that the following modules and artifacts are selected in the POM file.
- SampleServicesConfigs
HealthcareAPIClemencyEPGrandOakEPPineValleyEPChannelingFeeEPSettlePaymentEPPaymentRequestMessageStorePaymentRequestProcessingSequencePaymentRequestProcessorSmptpsconnection
- SampleServicesRegistryResources
- SampleServicesConnectorExporter
- SampleServicesConfigs
-
Save the file.
Step 4: Build and run the artifacts¶
To test the artifacts, deploy the packaged artifacts in the embedded Micro Integrator:
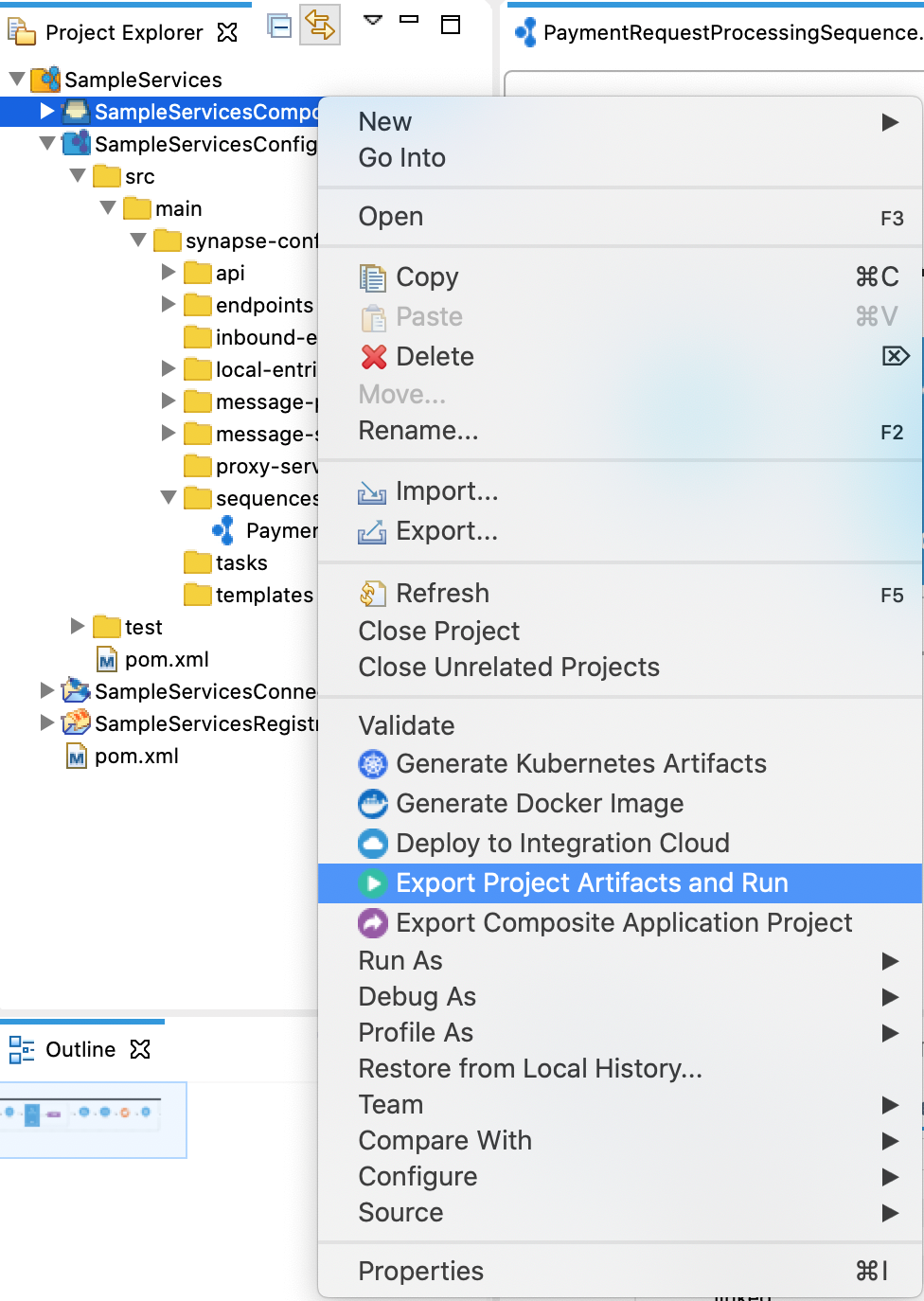
- Right-click the Composite Exporter module and click Export Project Artifacts and Run.
- In the dialog that opens, make sure all the artifacts of the project are selected.
- Click Finish. The artifacts will be deployed in the embedded Micro Integrator and the server will start. See the startup log in the Console tab.
Warning
Stop the Micro Integrator before proceeding to test. This is because you need to start the broker profile before starting the Micro Integrator.
Step 5: Test the use case¶
Let's test the use case by sending a simple client request that invokes the service.
Start the back-end service¶
- Download the JAR file of the back-end service from here.
- Open a terminal, navigate to the location where your saved the back-end service.
-
Execute the following command to start the service:
java -jar Hospital-Service-JDK11-2.0.0.jar
Start the RabbitMQ Broker¶
Make sure that you have installed and started a RabbitMQ server instance for the Micro-Integrator to communicate with.
See the RabbitMQ documentation for more information on how to install and run the product.
Restart the Micro Integrator¶
Let's restart the Micro Integrator with the deployed artifacts:
Right-click the composite exporter module and click Export Project Artifacts and Run as shown below.

The artifacts will be deployed in the embedded Micro Integrator and the server will start.
- See the startup log in the Console tab.
- See the URLs of the deployed services and APIs in the Runtime Services tab.
Send the client request¶
Let's send a request to the API resource. You can use the embedded HTTP Client of WSO2 Integration Studio as follows:
-
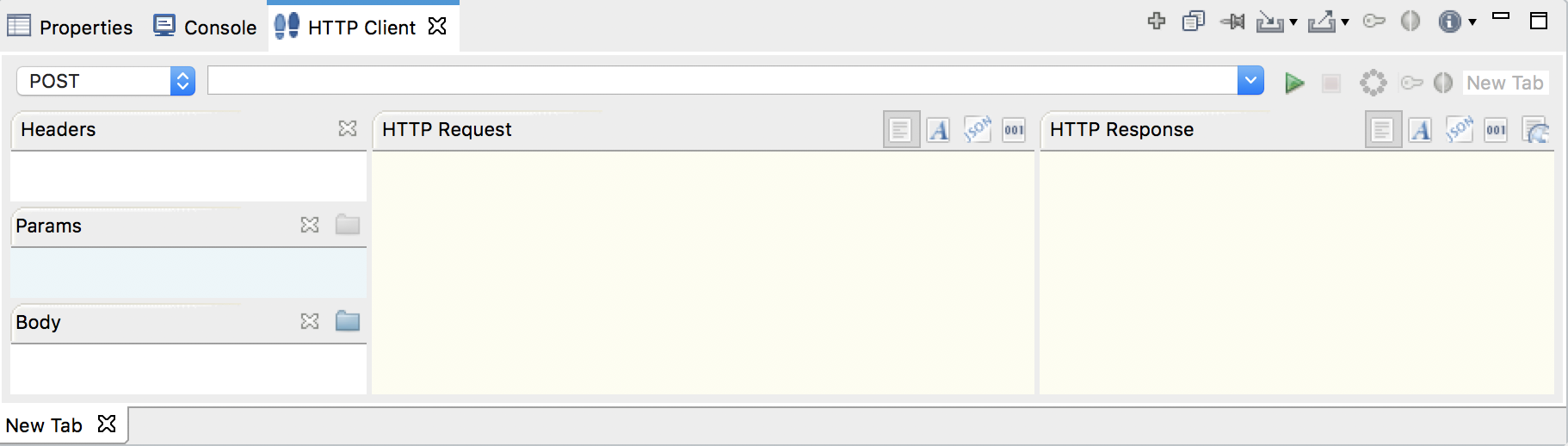
Open the HTTP Client of WSO2 Integration Studio.
Tip
If you don't see the HTTP Client pane, go to Window -> Show View - Other and select HTTP Client to enable the client pane.

-
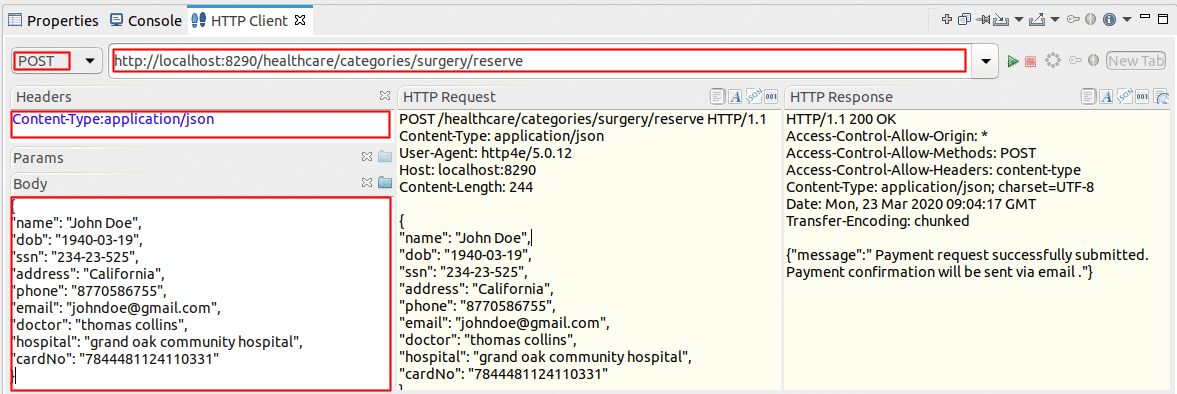
Enter the request information as given below and click the Send icon (
 ).
).Method POSTHeaders Content-Type=application/jsonURL http://localhost:8290/healthcare/categories/surgery/reserve-
The URI-Template format that is used in this URL was defined when creating the API resource:
http://.: /categories/{category}/reserve
Body { "name": "John Doe", "dob": "1940-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "doctor": "thomas collins", "hospital": "grand oak community hospital", "cardNo": "7844481124110331", "appointment_date": "2025-04-02" }- This JSON payload contains details of the appointment reservation, which includes patient details, doctor, hospital, and data of appointment.

-
The URI-Template format that is used in this URL was defined when creating the API resource:
If you want to send the client request from your terminal:
-
Install and set up cURL as your REST client.
-
Create a JSON file names
request.jsonwith the following request payload. Make sure you provide a valid email address so that you can test the email being sent to the patient.{ "name": "John Doe", "dob": "1940-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "doctor": "thomas collins", "hospital": "grand oak community hospital", "cardNo": "7844481124110331", "appointment_date": "2025-04-02" } -
Open a command line terminal and execute the following command from the location where the
request.jsonfile you created is saved:curl -v -X POST --data @request.json http://localhost:8290/healthcare/categories/surgery/reserve --header "Content-Type:application/json"
Analyze the response¶
You will see the response as follows:
{"message":"Payment request successfully submitted. Payment confirmation will be sent via email."}An email will be sent to the provided patient email address with the following details:
Subject: Payment Status
Message:
{"appointmentNo":2,"doctorName":"thomas collins","patient":"John
Doe","actualFee":7000.0,"discount":20,"discounted":5600.0,"paymentID":"8458c75a-c8e0-4d49-8da4-5e56043b1a20","status":"Settled"}You have now explored how to import the Email connector to the Micro Integrator and then use the connector operations to send emails.
Top