Message Transformation¶
What you'll build¶
Message transformation is necessary when the message format sent by the client is different from the message format expected by the back-end service. The Message Translator architectural pattern in WSO2 Micro Integrator describes how to translate from one data format to another.
In this tutorial, you send a request message to a back-end service where the format of the request payload is different to what is expected by the back-end service. The Data Mapper mediator is used to transform the request message payload to the format expected by the back-end service.
Let’s assume this is the format of the request sent by the client:
{
"name": "John Doe",
"dob": "1940-03-19",
"ssn": "234-23-525",
"address": "California",
"phone": "8770586755",
"email": "[email protected]",
"doctor": "thomas collins",
"hospital": "grand oak community hospital",
"cardNo": "7844481124110331",
"appointment_date": "2017-04-02"
}However, the format of the message compatible with the back-end service is as follows:
{
"patient": {
"name": "John Doe",
"dob": "1990-03-19",
"ssn": "234-23-525",
"address": "California",
"phone": "8770586755",
"email": "[email protected]",
"cardNo": "7844481124110331"
},
"doctor": "thomas collins",
"hospital": "grand oak community hospital",
"appointment_date": "2017-04-02"
}The client message format must be transformed to the back-end service message format within the In sequence.
Let's get started!¶
Step 1: Set up the workspace¶
Set up WSO2 Integration Studio as follows:
- Download the relevant WSO2 Integration Studio based on your operating system.
-
Set up the project from the Routing Requests Based on Message Content tutorial:
Note
This tutorial is a continuation of the Routing Requests Based on Message Content tutorial.
- Download the pre-packaged project.
- Open WSO2 Integration Studio and go to File -> Import.
- Select Existing WSO2 Projects into workspace under the WSO2 category, click Next, and then upload the prepackaged project.
Step 2: Develop the integration artifacts¶
Let's update the API resource that was used in the previous tutorial by adding a Data Mapper mediator to configure the data transforrmation logic.
-
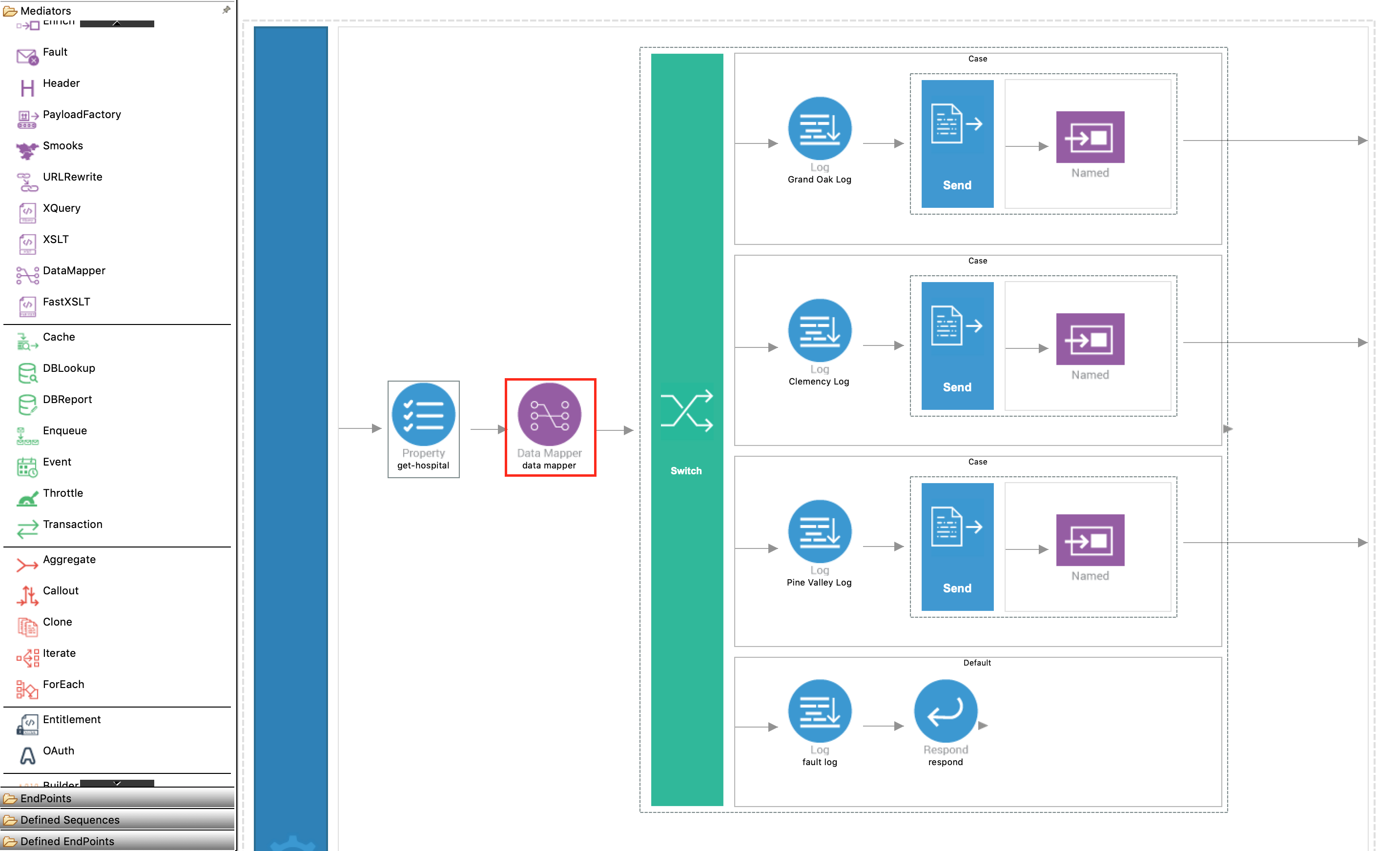
In WSO2 Integration Studio, add a Data Mapper mediator just after the Property mediator in the In Sequence of the API resource.

-
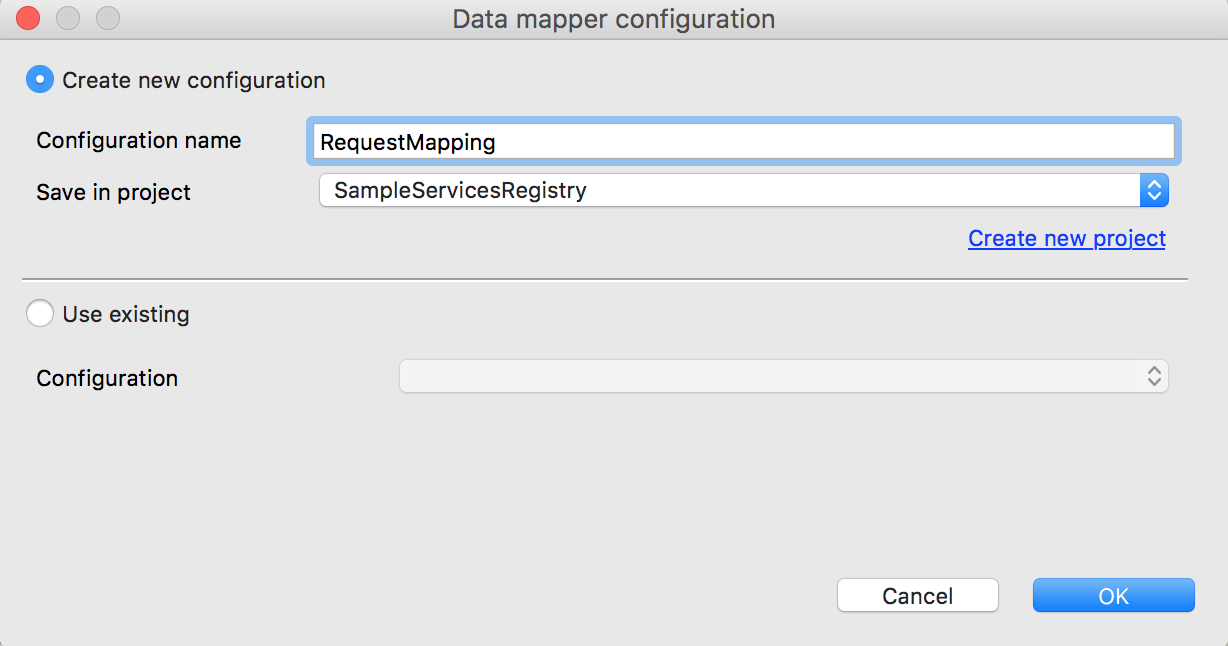
Double-click the Data Mapper mediator icon and specify the following details:
Property Description Configuration Name Enter RequestMappingas the name.Save in project Specify the Registry Resource module where the data mapper configuration should be saved. The SampleServicesRegistryResources module created at the time of creating the integration project will selected by default. 
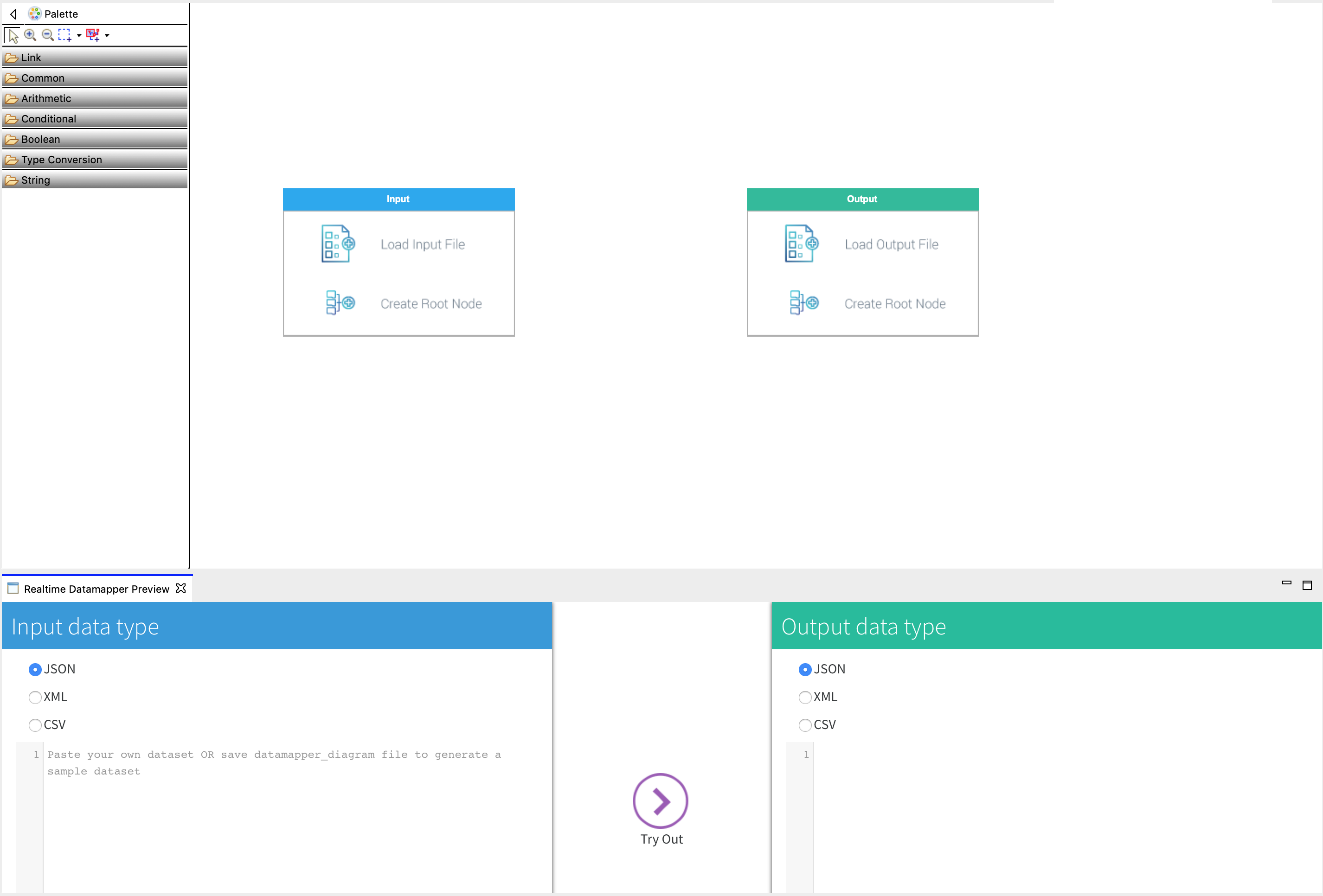
Click OK. You can view the data mapping editor.

-
Create a JSON file (e.g.,
input.json) by copying the following sample content of the request message sent to the API resource and save it in your local file system.{ "name": "John Doe", "dob": "1990-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "doctor": "thomas collins", "hospital": "grand oak community hospital", "cardNo": "7844481124110331", "appointment_date": "2025-04-02" }Info
You can create a JSON schema manually for input and output using the Data Mapper Diagram editor.
-
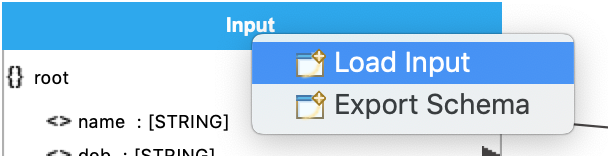
Right-click on the upper title bar of the Input box and click Load Input as shown below.

-
Select JSON as the Resource Type as shown below.

-
Click the file system link in Select resource from, select the JSON file (i.e.,
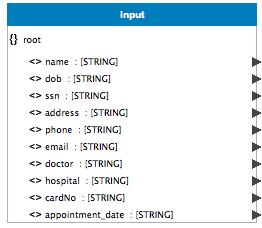
input.json) you saved in your local file system, and click Open. You can view the input format loaded in the Input box of the editor as shown below.
-
Create another JSON file (e.g.,
output.json) by copying the following sample content of the request message expected by the back-end service and save it in your local file system.{ "patient": { "name": "John Doe", "dob": "1990-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]" }, "doctor": "thomas collins", "hospital": "grand oak community hospital", "appointment_date": "2025-04-02" } -
Right-click on the top title bar of the Output box and click Load Output as shown below.

-
Select JSON as the resource type.
-
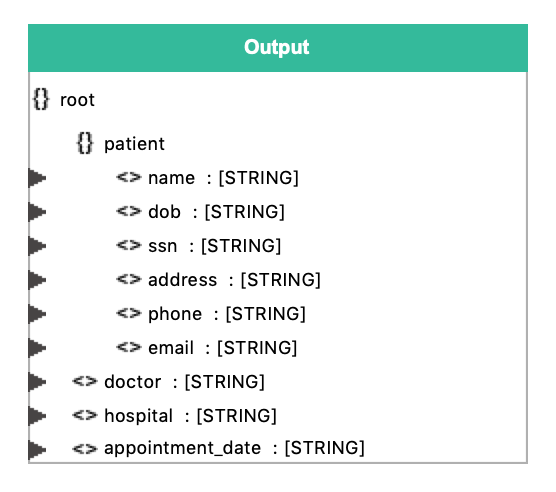
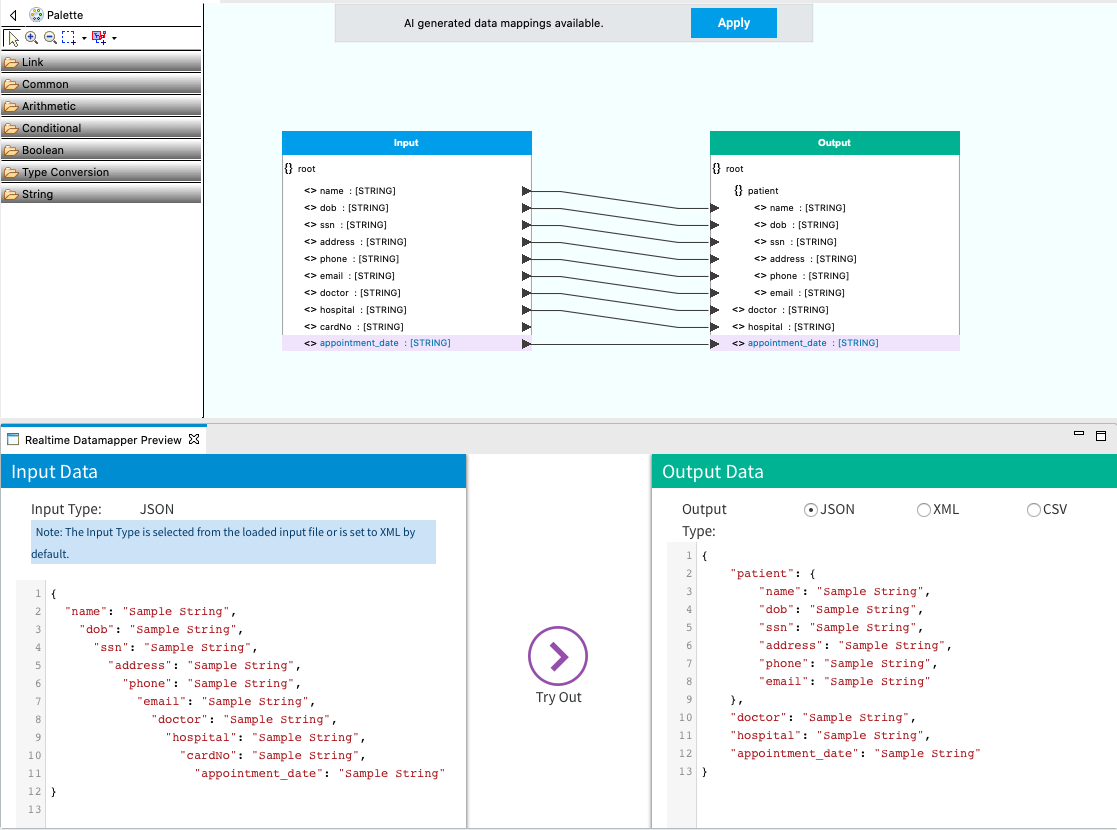
Click the file system link in Select resource from, select the JSON file you saved in your local file system, and click Open. You can view the input format loaded in the Output box in the editor as shown below.

Info
Check the Input and Output boxes with the sample messages to see if the element types (i.e. Arrays, Objects and Primitive values) are correctly identified. The following symbols will help you identify them correctly.
- {} : represents object elements
- [] : represents array elements
- <> : represents primitive field values
- A : represents XML attribute value
-
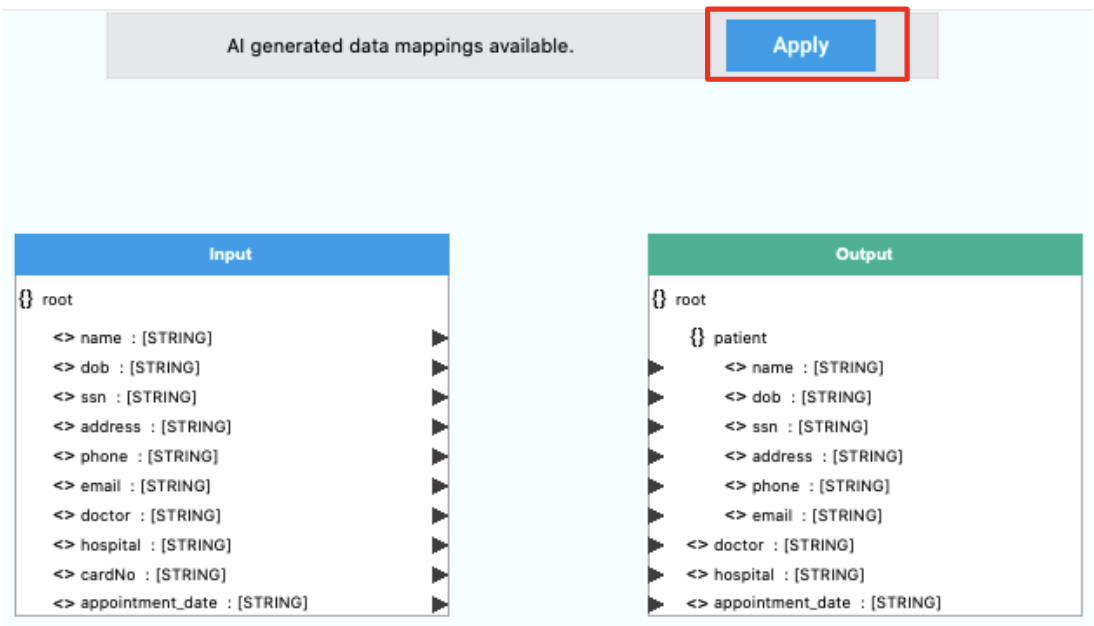
Now, you need to map the input message with the output message. There are two ways to do the mapping:
- If you click Apply, the mapping will be generated by the AI Data Mapper. You have the option to manually change the mapping after it is generated.
- You can also manually draw the mapping by dragging arrows from the values in the Input box to the relevant values in the Output box.

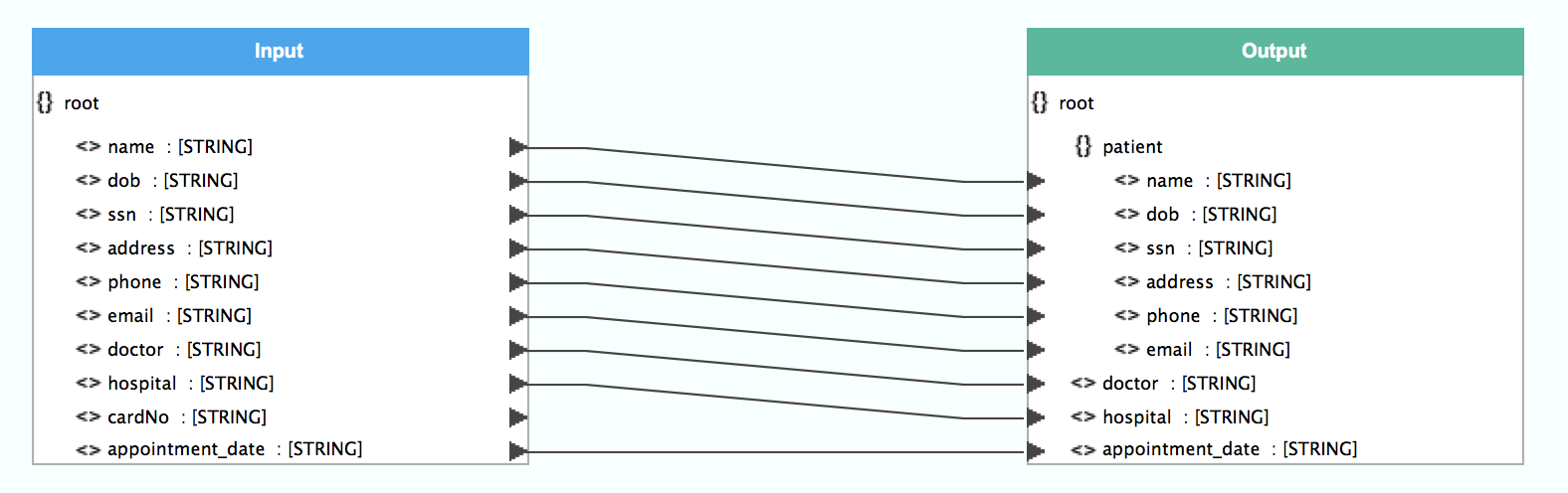
The completed mapping will look as follows:

-
Save and close the configuration.

-
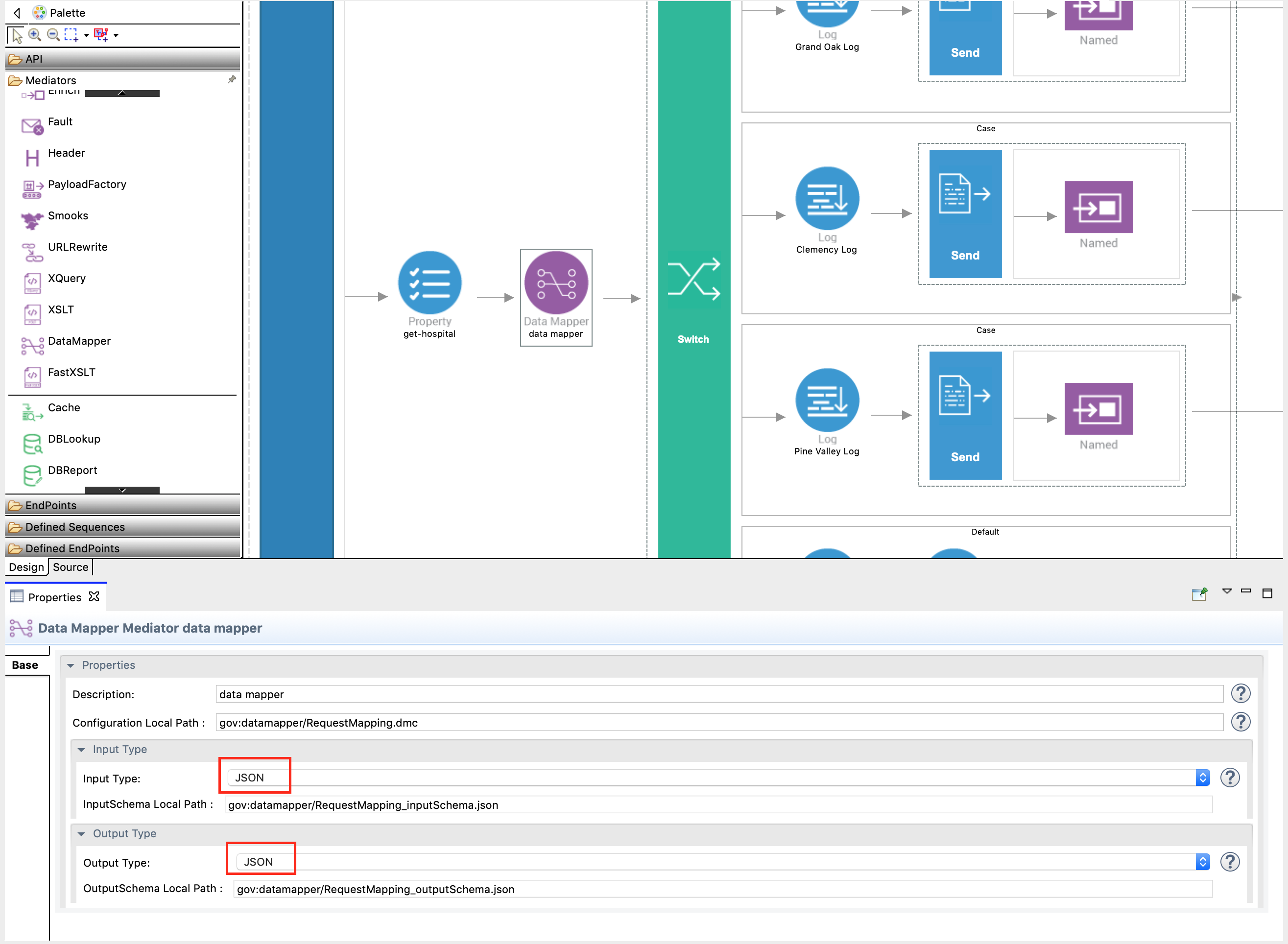
Go back to the Design View of the API Resource and select the Data Mapper mediator and edit the following in the Properties tab:
Property Description Input Type Select JSON. Output Type Select JSON. 
-
Save the REST API configuration.
You have successfully created all the artifacts that are required for this use case.
Step 3: Package the artifacts¶
Package the artifacts in your composite exporter module (SampleServicesCompositeExporter) to be able to deploy the artifacts in the server.
- Open the
pom.xmlfile in the composite exporter module. -
Ensure that the following projects and artifacts are selected in the POM file.
- SampleServicesCompositeExporter
HealthcareAPIClemencyEPGrandOakEPPineValleyEP
- SampleServicesRegistryResources
- SampleServicesCompositeExporter
-
Save the changes.
Step 4: Build and run the artifacts¶
To test the artifacts, deploy the packaged artifacts in the embedded Micro Integrator:
- Right-click the composite exporter module and click Export Project Artifacts and Run.
- In the dialog box that opens, confirm that the required artifacts from the composite exporter module are selected.
- Click Finish.
The artifacts will be deployed in the embedded Micro Integrator and the server will start.
- See the startup log in the Console tab.
- See the URLs of the deployed services and APIs in the Runtime Services tab.
Step 5: Test the use case¶
Let's test the use case by sending a simple client request that invokes the service.
Start the back-end service¶
- Download the JAR file of the back-end service from here.
- Open a terminal, navigate to the location where your saved the back-end service.
-
Execute the following command to start the service:
java -jar Hospital-Service-JDK11-2.0.0.jar
Send the client request¶
Let's send a request to the API resource to make a reservation. You can use the embedded HTTP Client of WSO2 Integration Studio as follows:
-
Open the HTTP Client of WSO2 Integration Studio.
Tip
If you don't see the HTTP Client pane, go to Window -> Show View - Other and select HTTP Client to enable the client pane.

-
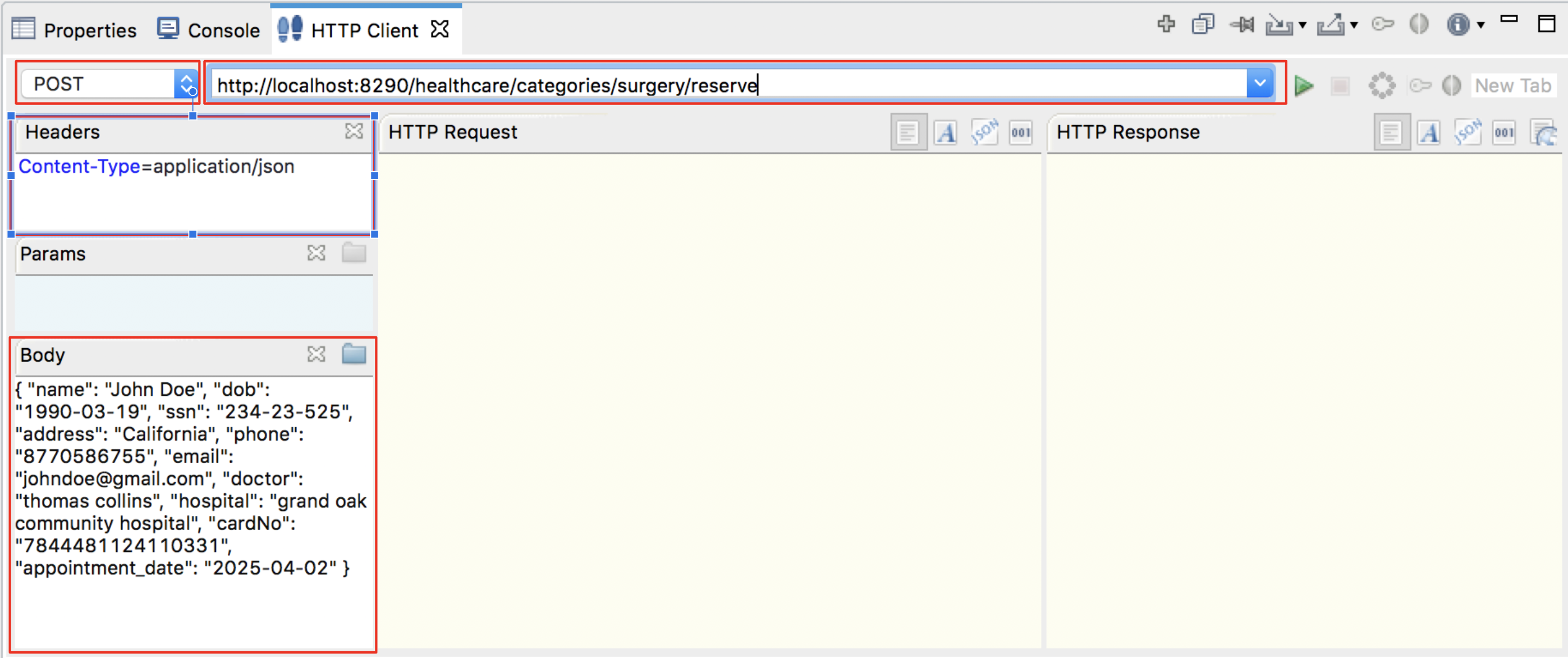
Enter the request information as given below and click the Send icon (
 ).
).Method POSTHeaders Content-Type=application/jsonURL http://localhost:8290/healthcare/categories/surgery/reserve-
The URI-Template format that is used in this URL was defined when creating the API resource:
http://host:port/categories/{category}/reserve.
Body { "name": "John Doe", "dob": "1990-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "doctor": "thomas collins", "hospital": "grand oak community hospital", "cardNo": "7844481124110331", "appointment_date": "2025-04-02" }- This JSON payload contains details of the appointment reservation, which includes patient details, doctor, hospital, and data of appointment.

-
The URI-Template format that is used in this URL was defined when creating the API resource:
If you want to send the client request from your terminal:
- Install and set up cURL as your REST client.
- Create a JSON file named
request.jsonwith the following request payload.{ "name": "John Doe", "dob": "1990-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "doctor": "thomas collins", "hospital": "grand oak community hospital", "cardNo": "7844481124110331", "appointment_date": "2025-04-02" } - Open a terminal and navigate to the directory where you have saved the
request.jsonfile. - Execute the following command.
curl -v -X POST --data @request.json http://localhost:8290/healthcare/categories/surgery/reserve --header "Content-Type:application/json"
Analyze the response¶
You will see the following response received to your HTTP Client:
{"appointmentNumber":1,
"doctor":
{"name":"thomas collins",
"hospital":"grand oak community hospital",
"category":"surgery","availability":"9.00 a.m - 11.00 a.m",
"fee":7000.0},
"patient":
{"name":"John Doe",
"dob":"1990-03-19",
"ssn":"234-23-525",
"address":"California",
"phone":"8770586755",
"email":"[email protected]"},
"fee":7000.0,
"confirmed":false,
"appointmentDate":"2025-04-02"
}You have now explored how the Micro Integrator can receive a message in one format and transform it into the format expected by the back-end service using the Data Mapper mediator.
Top